Модальное окно в оформлении заказа sale.order.ajax Bitrix

- Содержание:
- 1. Почему нужно добавлять модальное окно в оформлении заказа sale.order.ajax на Битрикс?
- 2. Работы по созданию модального окна в оформлении заказа
Почему нужно добавлять модальное окно в оформлении заказа sale.order.ajax на Битрикс?
Выводить модальное окно в оформлении заказа sale.order.ajax в 1С-Битрикс можно по разным причинам.
Например на сайте есть объединение заказа и нужно вывести сообщение что будет происходить дальше, объединять заказ, или не объединять.
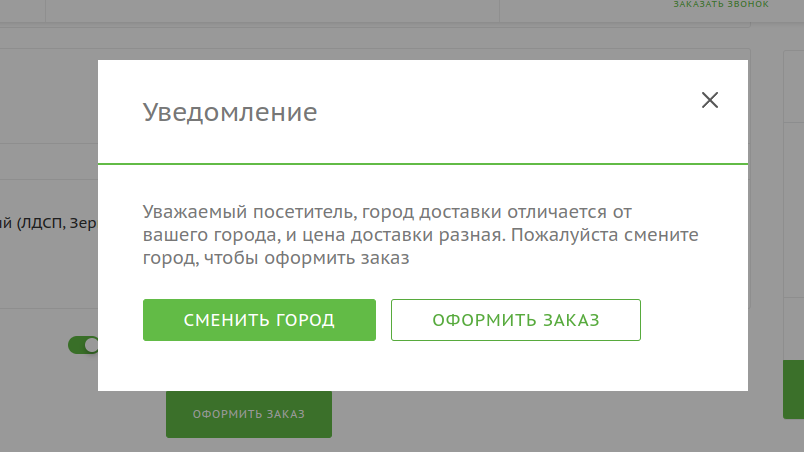
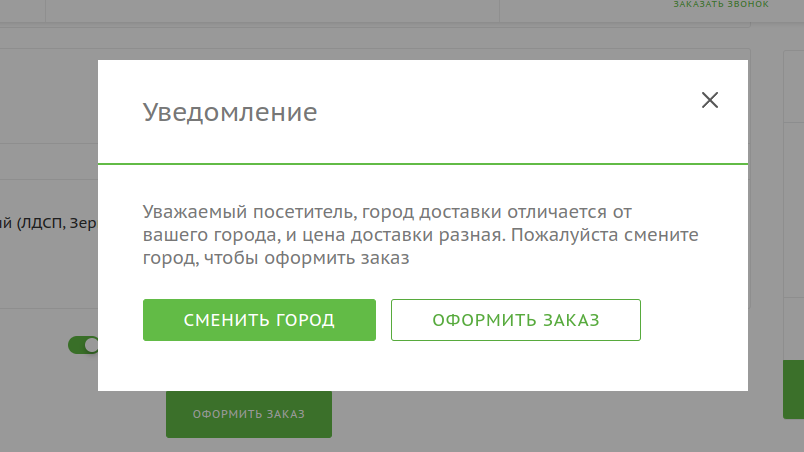
Также может быть другой случай, когда в шапке сайта имеется один выбранный город, а в самом оформлении заказа был заполнен другой город. И расчет доставки был сделан на основе города, выбранного в шапке. Для того, чтобы уведомить пользователя, необходимо вывести сообщение в модальном окне.
В текущем примере модально окно встроено в шаблон Аспро Макс, но можно его встроить и в обычный шаблон.
Работы по созданию модального окна в оформлении заказа
Добавим модальное окно, например в public/include/header_include/orderModal.php
Хранить данные можно в админке, тогда их можно будет изменить, и так правильнее. Для этого можно воспользоваться классом \Bitrix\Main\Config\Option::get и получать данные таким путем и выводить так:
<?= (!empty(\Bitrix\Main\Config\Option::get('e1.site.settings', 'E1_SS_MODAL_ORDER_TEXT', 'N'))) ? \Bitrix\Main\Config\Option::get('e1.site.settings', 'SS_MODAL_ORDER_TEXT', 'N'): 'Уважаемый посетитель, город доставки отличается от вашего города, и цена доставки разная.
Пожалуйста смените город, чтобы оформить заказ' ?>
А можно сразу вывести нужный текст, если он не будет меняться.
public/include/header_include/orderModal.php
<div class="custom-popup">
<div class="custom-popup__container">
<div class="popup__content">
<div class="popup__content-header">
<div class="popup__content-inner">
<div class="popup__content-header-title">Уведомление</div>
</div>
<div class="close">
<svg width="16" height="16" viewBox="0 0 16 16" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1 1L14.9998 14.9998M14.9999 1L1.00006 14.9998" stroke="#555555" stroke-width="2" stroke-linecap="round"/>
</svg>
</div>
</div>
<div class="popup__content-main">
<div class="popup__content-inner">
<div class="opportunity-list">
Уважаемый посетитель, город доставки отличается от вашего города, и цена доставки разная.
Пожалуйста смените город, чтобы оформить заказ
</div>
<div id="bx-popup-order-save-block-buttons" class="opportunity-btns">
<a href="#" class="btn btn-default opportunity-btn">Сменить город</a>
<a href="#" class="btn opportunity-btn check">Оформить заказ</a>
</div>
</div>
</div>
</div>
</div>
</div>
В самом файле sale.order.ajax будут показаны только те строчки кода, которые нужно буде изменить.
public/local/templates/aspro_max_custom/components/bitrix/sale.order.ajax/v1/order_ajax.js
//строка 1364
//добавляем modal, popup
//BX.bind(this.orderSaveBlockNode.querySelector('[data-save-button]'), 'click', BX.proxy(this.clickOrderSaveAction, this));
//при клике на кнопку сохраняем заказ
let save_buttons = BX('bx-popup-order-save-block-buttons').querySelectorAll('a.check');
for (let i = 0; i < save_buttons.length; i++) {
BX.bind(save_buttons[i], 'click', BX.proxy(this.clickOrderSaveAction, this));
}
//строка 8397
//добавляем класс js-show-opportunity-popup для того, чтобы запускать модальное окно
className: 'btn btn-default btn-lg btn-order-save js-show-opportunity-popup'
//строка 8400, убираем событие
//делаем мод окно, в которое выводим, если город в шапке отличается от города в заказе
// events: {
// click: BX.proxy(this.clickOrderSaveAction, this)
// }
public/local/templates/ВАШ ШАБЛОН/components/bitrix/sale.order.ajax/v1/template.php
<?//добавляем класс у кнопки js-show-opportunity-popup ?> <a href="javascript:void(0)" style="margin: 10px 0" class="pull-right btn btn-default js-show-opportunity-popup btn-lg hidden-xs" data-save-button="true">
public/local/templates/ВАШ ШАБЛОН/js/main.js
//poput sale.order.ajax create
let showOpportunityPopup = function(e) {
e.preventDefault();
$(".custom-popup").fadeIn(300);
$('body').addClass('body-fixed');
}
$(document).ready(function() {
$(".custom-popup .close").click(function() {
$(".custom-popup").fadeOut(300);
$('body').removeClass('body-fixed');
});
$(".custom-popup .btn.btn-default.opportunity-btn").click(function() {
$(".custom-popup").fadeOut(300);
$('body').removeClass('body-fixed');
$('.regions-confirm-button-negative').click(); //вызываем выбор города
});
});
//строка 8744
$(document).on('click', '.js-show-opportunity-popup', function(e) {
if(BX.Sale.OrderAjaxComponent.isValidPropertiesBlock().length) {
//Если форма НЕвалидна, прокручиваем к ошибке
BX.Sale.OrderAjaxComponent.animateScrollTo($('.has-error')[0], 800, 50);
} else {
// Если форма валидна
//проверяем город в форме и город в шапке, и выводим попап
let region_wrapper = $('.region_wrapper .js_city_chooser span').html();
let $city = jQuery('input[data-id="city"]').val();
if (region_wrapper !== $city) {
showOpportunityPopup(e);
}
}
})
//строка 8774
let region_wrapper = $('.region_wrapper .js_city_chooser span').html();
let $city = jQuery('input[data-id="city"]').val();
//если форма валидна, то открываем мод окно или создаем заказ sale.order.ajax
if(typeof BX.Sale.OrderAjaxComponent.allowOrderSave == 'function') {
if (region_wrapper !== $city) {
showOpportunityPopup(event);
} else BX.Sale.OrderAjaxComponent.allowOrderSave();
}
if(typeof BX.Sale.OrderAjaxComponent.doSaveAction == 'function') {
if (region_wrapper !== $city) {
showOpportunityPopup(event);
} else BX.Sale.OrderAjaxComponent.doSaveAction();
public/local/templates/ВАШ ШАБЛОН/header.php
<?include_once(str_replace('//', '/', $_SERVER['DOCUMENT_ROOT'].'/'.SITE_DIR.'include/header_include/orderModal.php'));?>
public/local/templates/ВАШ ШАБЛОН/styles.css
/*стили модального окна, если города разные в заказе и в шапке*/
body.body-fixed {
overflow: hidden;
padding-right: 17px;
}
body.body-fixed .custom-popup {
overflow: auto;
}
.custom-popup {
height: 100%;
width: 100%;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 2999;
background: rgba(0, 0, 0, 0.4);
display: none;
}
.custom-popup .custom-popup__container {
top: 0;
left: 0;
right: 0;
z-index: 13;
min-height: calc(100vh - 300px);
display: flex;
align-items: center;
margin: 100px auto;
max-width: 650px;
}
.custom-popup .popup__content {
background: white;
width: 100%;
}
.popup__content-header {
border-bottom: 2px solid #62bb46;
position: relative;
}
.popup__content-inner {
padding: 35px 45px;
}
.popup__content-header-title {
font-size: 26px;
line-height: 33px;
max-width: 550px;
font-weight: 500;
}
.custom-popup .close {
position: absolute;
right: 30px;
top: 30px;
opacity: 1;
display: block;
}
.popup__content-main {
font-size: 18px;
line-height: 23px;
}
.opportunity-list {
list-style: none;
margin-bottom: 30px;
}
.opportunity-list li {
counter-increment: my-awesome-counter;
margin-bottom: 15px;
}
.opportunity-list li::before {
content: counter(my-awesome-counter) ". ";
color: #D23F54;
font-weight: bold;
}
.opportunity-list span {
color: #D23F54;
font-weight: 600;
}
.opportunity-btns {
display: flex;
gap: 15px;
margin-bottom: 15px;
}
.btn.opportunity-btn {
font-size: 17px;
line-height: 18px;
font-weight: 500;
padding: 11px 40px
}
.opportunity-notice {
margin-bottom: 30px;
color: #888;
font-size: 14px;
}
.opportunity-notice a {
color: inherit;
text-decoration: underline;
}
.opportunity-video {
display: none;
}
.opportunity-video iframe {
width: 100%;
height: 270px;
}
@media (max-width: 768px) {
.opportunity-btns {
flex-direction: column;
align-items: center;
}
.btn.opportunity-btn {
width: 270px;
}
}
@media(max-width: 600px) {
.custom-popup .custom-popup__container {
width: 80%;
}
.custom-popup .close {
top: 15px;
right: 15px;
}
.popup__content-inner {
padding: 20px;
}
.popup__content-header-title {
line-height: 1.3;
font-size: 22px;
}
.popup__content-main {
font-size: 16px;
}
.opportunity-list,
.opportunity-notice{
margin-bottom: 20px;
}
.opportunity-list li {
margin-bottom: 10px;
}
.btn.opportunity-btn {
font-size: 16px;
}
.opportunity-video iframe {
width: 200px;
}
}
На этом завершаю статью.
Результат будет таким:

Успехов в освоении новых знаний!









Комментарии находятся на модерации или не добавлены.
Для добавления комментариев необходимо зарегистрироваться и авторизоваться
Также возможно авторизоваться через Социальную сеть Вконтакте (VK)