Скидки в Битрикс, как кастомизировать стандартный шаблон в Битрикс

- Содержание:
- 1. Что же можно сделать?
- 2. 1. Использование catalog.section +catalog.item (переделать)
- 3. 2. Использовать catalog.section и делить на 2 типа товар со скидкой и товар без скидки
Cms 1С Битрикс очень богата функционалом. Но сам стандартный шаблон сделан так, что при его кастомизации возникает очень много вопросов. Также и при кастомизации корзины, и даже самого компонента sale.order.ajax. Ведь каждый проект имеет разные цели, разные задачи поэтому нужен индивидуальный подход.
Что же можно сделать?
Нашелся общий принцип работы с данной cms. В Битриксе в каталоге существует компонент catalog.section.
В этом компоненте вложен еще один компонент, catalog.item.
И этот компонент вызывается очень много раз (около 9) для каждого случая индивидуально.
Проще всего определить куда попадает компонент и вести кастомизацию для этого случая.
После кастомизации шаблона зачастую упускается возможность внедрения базового функционала.
Если не использовать связь catalog.section +catalog.item то можно очень сильно осложнить внедрение скидки в свой проект.
Можно конечно и пойти другим путем: разделить товар в catalog.section на товар со скидкой и товар без скидки и задавать свои стили.
Таким образом появилось 2 варианта:
1. Использование catalog.section +catalog.item (переделать)
В файле /catalog.item/.default/card/template.php нужно переделать верстку под себя, добавить свой функционал добавления в корзину.
Вывод скидки можно в файле /catalog.item/.default/card/template.php сделать примерно так:
<div class="production__image">
<a href="<?=$item['DETAIL_PAGE_URL']?>" title="<?=$imgTitle?>">
<img src="<?=$item['PREVIEW_PICTURE']['SRC']?>" id="<?=$itemIds['PICT']?>">
<?if($item["MIN_PRICE"]["DISCOUNT_DIFF"] > 0){?>
<div class="sale_new_img">
<span class="sale_procent_text" style="">%</span>
</div>
<div class="production__price" style="display: block; text-align: center;">
<span class="old-price" style="display: block;width: 100%;
color: #efefef;text-decoration: line-through;">
<?=$item["MIN_PRICE"]["PRINT_VALUE"]?> / т.</span>
<span class="new-price" style="display: block;">
<?=$item["MIN_PRICE"]["PRINT_DISCOUNT_VALUE"]?> / шт.</span>
</div>
<?}else{?>
<div class="production__price">
<?=$item["PROPERTIES"]["PRICE"]["VALUE"]." руб."?> / т.
</div>
<?}?>
</a>
</div>
В массиве $item["MIN_PRICE"]["DISCOUNT_DIFF"] нужно проверять значение больше ли оно нуля. Когда есть скидка, то Битрикс автоматически ставит скидку, которая больше 0.
И воспользовавшись этим, можно уже выводить свою скидку.
Также в самом шаблоне можно убрать лишний вывод ненужных свойств. Отключить добавление в корзину от Битрикс и написать уже свое добавление в корзину через ajax . Так будет намного проще и быстрее. Скрипт же шаблона по умолчанию разбирать можно очень долго. Возможно это устроит многих разработчиков, но времени на разбор уйдет очень много.
2. Использовать catalog.section и делить на 2 типа: товар со скидкой и товар без скидки
Данное решение отлично подходит когда на сайте используются торговые предложения.
В catalog.section/.default/template.php можно сделать следующим образом.
<?foreach($arResult["ITEMS"] as $cell=>$arElement):?>
<?
$this->AddEditAction($arElement['ID'], $arElement['EDIT_LINK'],
CIBlock::GetArrayByID($arParams["IBLOCK_ID"], "ELEMENT_EDIT"));
$this->AddDeleteAction($arElement['ID'], $arElement['DELETE_LINK'],
CIBlock::GetArrayByID($arParams["IBLOCK_ID"],
"ELEMENT_DELETE"),
array("CONFIRM" => GetMessage('CT_BCS_ELEMENT_DELETE_CONFIRM')));
?>
<?if (!empty($arElement["MIN_PRICE"]["DISCOUNT_DIFF_PERCENT"])):?>
<?//карточка товара со скидкой ?>
<div class="catalog-elem__card col-12 col-md-6 col-lg-3"
id="<?=$this->GetEditAreaId($arElement['ID']);?>">
<a href="<?=$arElement["DETAIL_PAGE_URL"]?>"
title="<?=$arElement["NAME"]?>">
<?//иконка скидки?>
<div class="red_sale">
<p class="sale_text_inner">
-<?=$arElement["MIN_PRICE"]["DISCOUNT_DIFF_PERCENT"]?>%
</p>
</div>
<div class="img-box">
<img src="<?=$arElement["PREVIEW_PICTURE"]["SRC"]?>"
alt="<?=$arElement["NAME"]?>">
</div>
<div class="text-box">
<span class="name">
<? echo $arElement["NAME"];?>
</span>
<div class="pricebl">
<?
$intIBlockID = 7;
$mxResult = CCatalogSKU::GetInfoByProductIBlock(
$intIBlockID
);
if (is_array($mxResult)) {
$rsOffers = CIBlockElement::GetList(
///array("PRICE"=>"ASC")
//сейчас в новой версии работает по другому
array("catalog_PRICE_1"=>"asc"),
array('IBLOCK_ID' => $mxResult['IBLOCK_ID'],
'PROPERTY_'.$mxResult['SKU_PROPERTY_ID'] => $arElement["ID"]));
while ($arOffer = $rsOffers->GetNext()) {
$ar_price = GetCatalogProductPrice($arOffer["ID"], 1);
if(!empty($ar_price['PRICE']))
echo "<p class='old_price'>от ".$ar_price["PRICE"]." руб. </p>" ;
else if($arElement["MIN_PRICE"]["BASE_P"])
echo "<p class='old_price'>
от ".$arElement["MIN_PRICE"]["BASE_P"]." руб.
</p>" ;
break;
}
}
?>
<?if($arElement["PRICES"]["BASE"]["PRINT_VALUE"]){
echo "<p>".$arElement["PRICES"]["BASE"]["PRINT_VALUE"]."</p>" ;
}?>
<span class="new_price">от
<?=$arElement["MIN_PRICE"]["PRINT_DISCOUNT_VALUE"]?>
</span>
</div>
</div>
</a>
</div>
<?else:?>
<?//карточка товара без скидки ?>
<div class="catalog-elem__card col-12
col-md-6 col-lg-3" id="<?=$this->GetEditAreaId($arElement['ID']);?>">
<a href="<?=$arElement["DETAIL_PAGE_URL"]?>"
title="<?=$arElement["NAME"]?>">
<div class="img-box">
<img src="<?=$arElement["PREVIEW_PICTURE"]["SRC"]?>"
alt="<?=$arElement["NAME"]?>">
</div>
<div class="text-box">
<span class="name">
<? echo $arElement["NAME"];?>
</span>
<div class="pricebl">
<?
$intIBlockID = 7;
$mxResult = CCatalogSKU::GetInfoByProductIBlock(
$intIBlockID
);
if (is_array($mxResult)) {
$rsOffers = CIBlockElement::GetList(
array("PRICE"=>"ASC"),
array('IBLOCK_ID' => $mxResult['IBLOCK_ID'],
'PROPERTY_'.$mxResult['SKU_PROPERTY_ID'] => $arElement["ID"]));
while ($arOffer = $rsOffers->GetNext()) {
$ar_price = GetCatalogProductPrice($arOffer["ID"], 1);
echo "<p>от ".$ar_price["PRICE"]." руб. </p>" ;
break;
}
}
?>
<?if($arElement["PRICES"]["BASE"]["PRINT_VALUE"]){
echo "<p>".$arElement["PRICES"]["BASE"]["PRINT_VALUE"]."</p>" ;
}?>
</div>
</div>
</a>
</div>
<?endif;?>
<?endforeach;?>
Здесь в цикле делаются запросы. Это не очень хорошо если очень много товаров на сайте. Но если не особо принципиально, то для среднестатистического сайта вполне можно использовать и применять. Можно это сделать в result_modifier.php и в шаблоне компонента уже проверять имеется ли скидка. Так будет намного лучше. Но цель это показать как это можно применить.
В корзине (компонент sale.basket.basket) в Битриксе вывод скидки уже происходит, нужно только поменять отображение ее. В любом случае можно распечатать массив $arResult и посмотреть где находится скидка. Тоже самое можно сделать и в оформлении заказа (sale.order.ajax). Но в оформлении заказа есть один нюанс: там столько js кода, что лучше просто блок где выводится товар получить самостоятельно (по есть получить корзину пользователя и вывести все товары). И вывести скидку. Проще обойти, чем долго разбираться в куче js строчек кода.
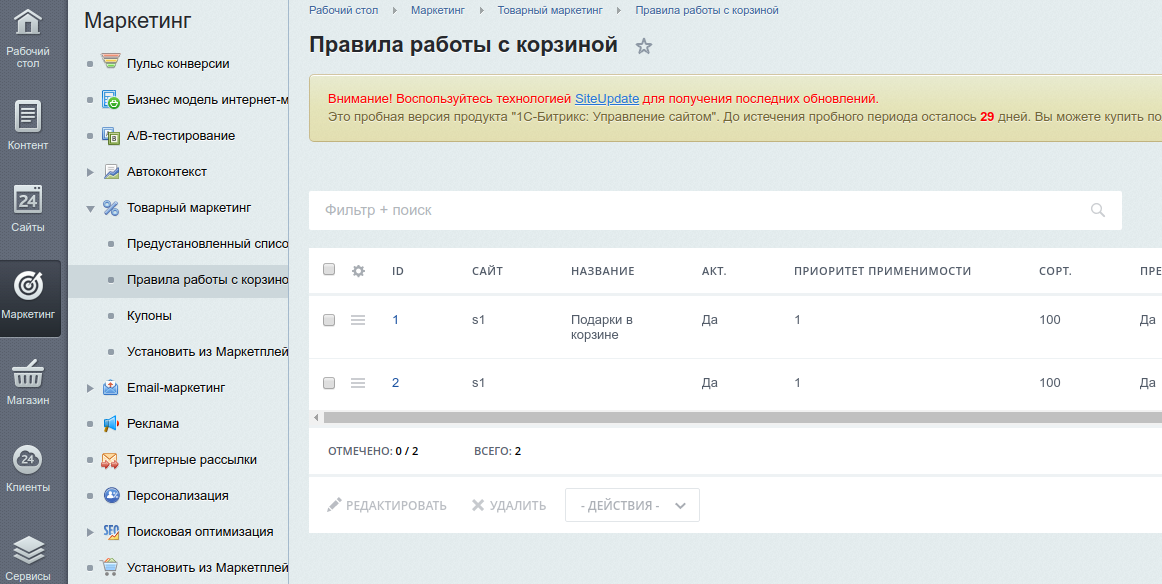
Сами скидки устанавливаются в Маркетинг-Товарный маркетинг-Правила работы с корзиной или адрес сайта/bitrix/admin/sale_discount.php?lang=ru

Надеюсь статья открыла новое и была полезной.









Комментарии находятся на модерации или не добавлены.
Для добавления комментариев необходимо зарегистрироваться и авторизоваться
Также возможно авторизоваться через Социальную сеть Вконтакте (VK)